четверг, 8 сентября 2011 г.
 Кнопка реттвита
Кнопка реттвита
13:38 | Автор:
Павел |
Изменить сообщение
Как установить в статье кнопку реттвита
Давай те поговорим об очередном украшении нашего блога, а в частности о кнопке реттвита которую вы видите в правом верхнем углу данной статьи.
Рассматривать пример мы будем на бесплатной площадке http://www.blogger.com/.
1. Перейдем в настройки дизайна нашего блога.
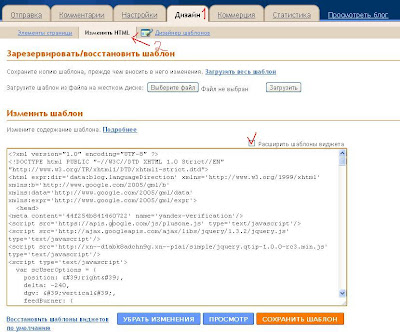
2. Жмем на вкладку "Изменить HTML".
3. Далее над окном HTML кода в правом верхнем углу есть галочка "Расширить шаблоны виджета" активируем ее.
4. Нажимаем комбинацию клавиш Ctrl+F или заходим в поиск и вписываем туда data:post.body поиск должен выдать 2 результат нам нужен вариант где совпадет следующая комбинация строк: <data:post.body/>
</div>
<div class='cleared'/>
или
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
5. Выше строки <data:post.body/> вставляем следующих код:
<div style='float:right;padding: 6px 10px 6px 0px;'>
<script type='text/javascript'>
tweetmeme_url = '<data:post.url/>';
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'> </script>
</div>
6. Сохраняем шаблон и радуемся!
P.S. Вопросы задавайте в комментариях.
Ярлыки:
Уроки
Отправить по электронной почтеНаписать об этом в блогеПоделиться в XОпубликовать в Facebook
Понравилась статья? Поделитесь ей с друзьями
Подписаться на:
Комментарии к сообщению (Atom)










13 коммент.:
Уже устанавливаю
о! классная статья! Как раз это искала!
Паша, спасибо большое. Как всегда ты нас радуешь интересными вещами!
Всегда рад стараться!!!
Спасибо! не многие так здорово и понятно ...пишут для чайников
у меня нету таких сток после дата:пост.боди
Рысенок у вас тип шаблона другой, я добавил в статью строки для вашего случая.
Павел, я вставляла перед первым и даже вторым у меня не получилось!
Павел! Все супер, получилось с первого раза. Очень полезная кнопка. я довольна
Как раз это и нужно было. Спасибо!
у меня получилось!
Спасибо, у меня тоже получилось
Отправить комментарий