среда, 7 сентября 2011 г.
 Как добавить виджет от ГУГЛА
Как добавить виджет от ГУГЛА
12:28 | Автор:
Павел |
Изменить сообщение
Многие из нас встречают блоги в Интернете на которых сбоку катается виджет от ГУГЛА с RSS подписчиками и количеством читателей на ТВИТТЕРЕ. А как это сделать у себя на блоге, многие не знают, можно долго в интернете искать как сделать виджет, но толком там статей об этом нету, вот я решил в помощь написать не большую статью, как добавить виджет от ГУГЛА на свой блог.
Для начала нам надо узнать ссылку своей рассылки от feedburner. Если вы не знаете как это сделать я опушу это в следующем уроке "Как сделать подписку на RSS от feedburner". Вот наша ссылка http://feeds.feedburner.com/blogspot/PDKyj из нее нам понадобиться только последняя ее часть blogspot/PDKyj. Ну и конечно наименование вашего твиттер аккаунта http://twitter.com/#!/PashaZolot от сюда нам тоже понадобиться только последняя часть PashaZolot.
Теперь когда мы знаем все ссылки приступим к установке виджета на блог, я буду описывать на примере блога на бесплатной площадке http://www.blogger.com/.
<script src='https://apis.google.com/js/plusone.js' type='text/javascript'/>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js' type='text/javascript'/>
<script src='http://xn--d1abk8adchn9g.xn--p1ai/simple/jquery.qtip-1.0.0-rc3.min.js' type='text/javascript'/>
<script type='text/javascript'>
var scUserOptions = {
position: 'right',
delta: -240,
dgv: 'vertical',
feedBurner: {
id: 'СВОЙ ФЕЕДБЕРН',
imgUrl: 'http://xn--d1abk8adchn9g.xn--p1ai/simple/feedburner.png',
hint: 'Подпишитесь на рассылку сайта <strong><data:blog.title/></strong> для получения последних новостей и изменений сайта!',
hintImg: 'http://xn--d1abk8adchn9g.xn--p1ai/simple/feedburner-hint.png'
},
twitter: {
id: 'СВОЙ ТВИТТЕР',
imgUrl: 'http://xn--d1abk8adchn9g.xn--p1ai/simple/twitter.png',
hint: 'Совместно используйте и узнавайте то, что происходит прямо сейчас на сайте <strong><data:blog.title/></strong>!<br/>Присоединяйтесь ко мне на Twitter!',
hintImg: 'http://xn--d1abk8adchn9g.xn--p1ai/simple/twitter-hint.png'
}
};
</script>
<script src='http://xn--d1abk8adchn9g.xn--p1ai/simple/excanvas.js' type='text/javascript'/>
<script src='http://xn--d1abk8adchn9g.xn--p1ai/simple/sc.js' type='text/javascript'/>
Обратите ваше внимание на СВОЙ ФЕЕДБЕРН и СВОЙ ТВИТТЕР. Сюда вставляем ссылки которые мы находили в самом начале статьи.
Сохраняем шаблон и все.
Для начала нам надо узнать ссылку своей рассылки от feedburner. Если вы не знаете как это сделать я опушу это в следующем уроке "Как сделать подписку на RSS от feedburner". Вот наша ссылка http://feeds.feedburner.com/blogspot/PDKyj из нее нам понадобиться только последняя ее часть blogspot/PDKyj. Ну и конечно наименование вашего твиттер аккаунта http://twitter.com/#!/PashaZolot от сюда нам тоже понадобиться только последняя часть PashaZolot.
Теперь когда мы знаем все ссылки приступим к установке виджета на блог, я буду описывать на примере блога на бесплатной площадке http://www.blogger.com/.
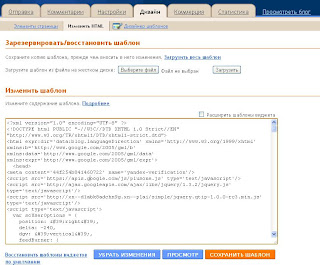
Переходим во вкладку Дизайн - Изменить HTML.
Находим тег <head>и сразу после него вставляем следующий код:
<script src='https://apis.google.com/js/plusone.js' type='text/javascript'/>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js' type='text/javascript'/>
<script src='http://xn--d1abk8adchn9g.xn--p1ai/simple/jquery.qtip-1.0.0-rc3.min.js' type='text/javascript'/>
<script type='text/javascript'>
var scUserOptions = {
position: 'right',
delta: -240,
dgv: 'vertical',
feedBurner: {
id: 'СВОЙ ФЕЕДБЕРН',
imgUrl: 'http://xn--d1abk8adchn9g.xn--p1ai/simple/feedburner.png',
hint: 'Подпишитесь на рассылку сайта <strong><data:blog.title/></strong> для получения последних новостей и изменений сайта!',
hintImg: 'http://xn--d1abk8adchn9g.xn--p1ai/simple/feedburner-hint.png'
},
twitter: {
id: 'СВОЙ ТВИТТЕР',
imgUrl: 'http://xn--d1abk8adchn9g.xn--p1ai/simple/twitter.png',
hint: 'Совместно используйте и узнавайте то, что происходит прямо сейчас на сайте <strong><data:blog.title/></strong>!<br/>Присоединяйтесь ко мне на Twitter!',
hintImg: 'http://xn--d1abk8adchn9g.xn--p1ai/simple/twitter-hint.png'
}
};
</script>
<script src='http://xn--d1abk8adchn9g.xn--p1ai/simple/excanvas.js' type='text/javascript'/>
<script src='http://xn--d1abk8adchn9g.xn--p1ai/simple/sc.js' type='text/javascript'/>
Обратите ваше внимание на СВОЙ ФЕЕДБЕРН и СВОЙ ТВИТТЕР. Сюда вставляем ссылки которые мы находили в самом начале статьи.
Сохраняем шаблон и все.
Ярлыки:
Уроки
Отправить по электронной почтеНаписать об этом в блогеПоделиться в XОпубликовать в Facebook
Понравилась статья? Поделитесь ей с друзьями
Подписаться на:
Комментарии к сообщению (Atom)












6 коммент.:
уже сделала, благодарю Павел! помогли!
Всегда рад помочь, если есть вопросы пишите в комментариях!
Окей, Паша, ценный совет. Спасибо.
За что я и люблю ваш блог, всегда много полезной конкретной информации
Хотела сделать, но не нашла нужный тег. Придется обращаться в личку :)
Как раз думала, как его на Блогспот запихнуть. Спасибо, Павел, как раз вовремя со своим постом. =)
Отправить комментарий